Javascript/GMA(2302~)
23.04.18 자바스크립트 북리스트 저장하기
hyerin1201
2023. 4. 18. 23:33

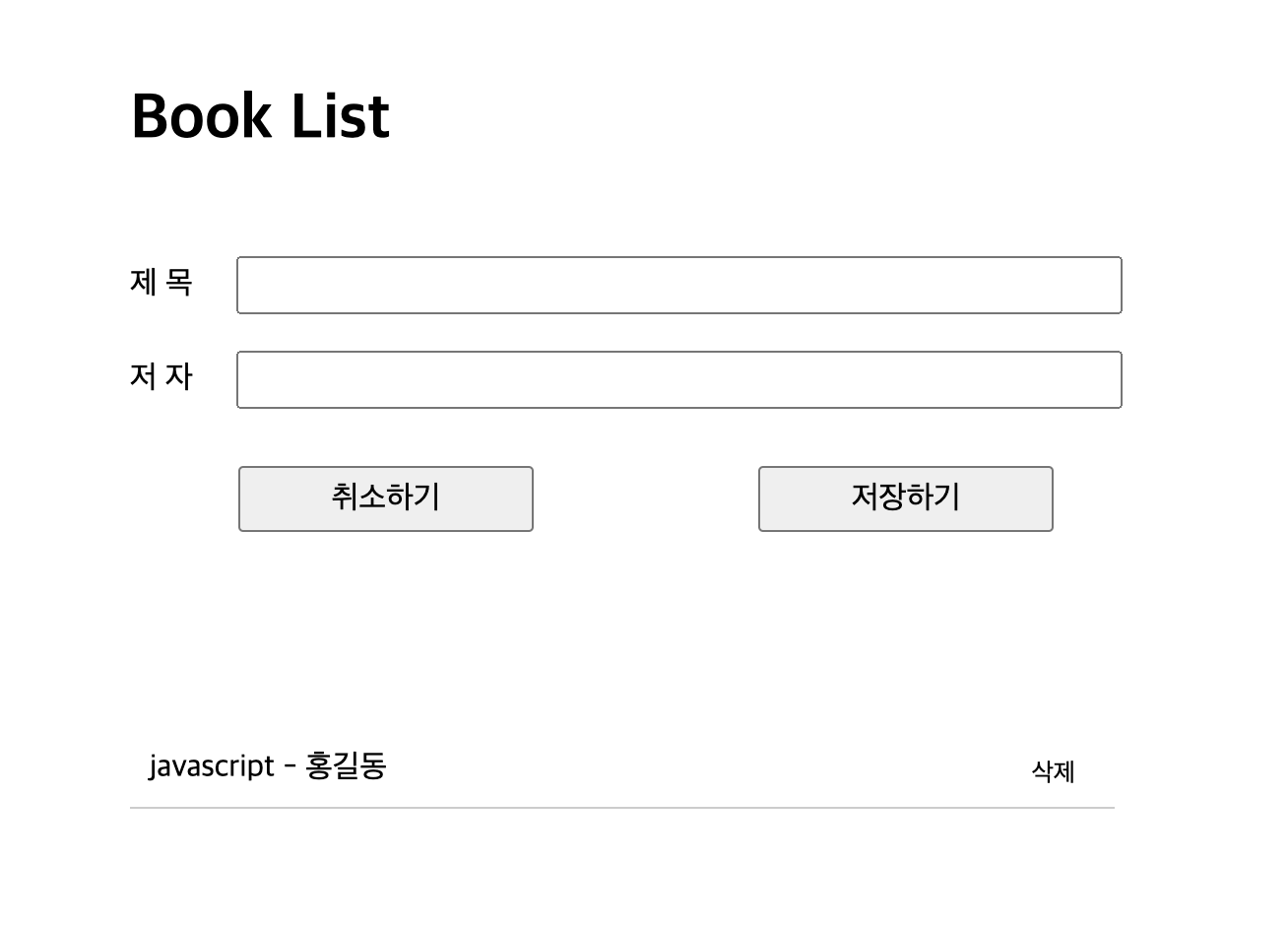
제목과 저자에 값을 입력하고 저장하기를 누르면
그 결과가 밑에 출력된다.
삭제 버튼을 누르면 삭제된다.
HTML 바디영역
<body>
<div id="container">
<h1>Book List</h1>
<form>
<ul id="bookinfo">
<li>
<label for="title">제 목</label>
<input type="text" id="title">
</li>
<li>
<label for="author">저 자</label>
<input type="text" id="author">
</li>
</ul>
<button type="reset">취소하기</button>
<button id="save">저장하기</button>
</form>
<ul id="booklist"></ul>
</div>
</body>
CSS 스타일
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#container {
margin: 50px auto;
width: 600px;
padding: 10px 20px;
}
li {
list-style: none;
}
#bookinfo {
margin-top: 40px;
}
#bookinfo li {
font-size: 1em;
line-height: 3;
}
#bookinfo label {
display: inline-block;
width: 50px;
}
#bookinfo input {
width: 450px;
padding: 5px;
}
button {
width: 150px;
margin: 20px 55px;
font-size: 1em;
padding: 5px 10px;
}
#booklist {
width: 500px;
margin-top: 80px;
position: relative;
}
#booklist li {
position: relative;
border-bottom: 1px solid #ccc;
padding: 10px;
font-size: 1em;
}
.delButton {
position: absolute;
right: 10px;
padding: 5px 10px;
font-size: 0.8em;
cursor: pointer;
}
Javascript
// 1. 제목, 저자에 대한 데이터 공간 및 정의
// 2. 취소하기, 저장하기 버튼에 대한 정의
// 3. 삭제하기 버튼에 대한 정의
// 4. 입력된 데이터가 출력될 공간에 대한 정의
let title = document.querySelector("#title");
let author = document.querySelector("#author");
const save = document.querySelector("#save");
const bookList = document.querySelector("#booklist");
save.addEventListener("click", (e) => {
e.preventDefault(); //기본 값 삭제
const item = document.createElement("li");
item.innerHTML = `${title.value} - ${author.value}
<span class="delButton">삭제</span>`;
bookList.appendChild(item);
title.value = "";
author.value = ""; //저장하기 후에 인풋박스에 값 지우기
const delButtons = document.querySelectorAll(".delButton");
//delbutton 은 여러개이기 때문에
for(let delButton of delButtons) {
delButton.addEventListener("click", removeItem);
};//여러 값중에 어떤 삭제버튼을 누를지 모르기때문에
});
function removeItem() {
let list = this.parentNode;
list.parentNode.removeChild(list);
};