
HTML
<body>
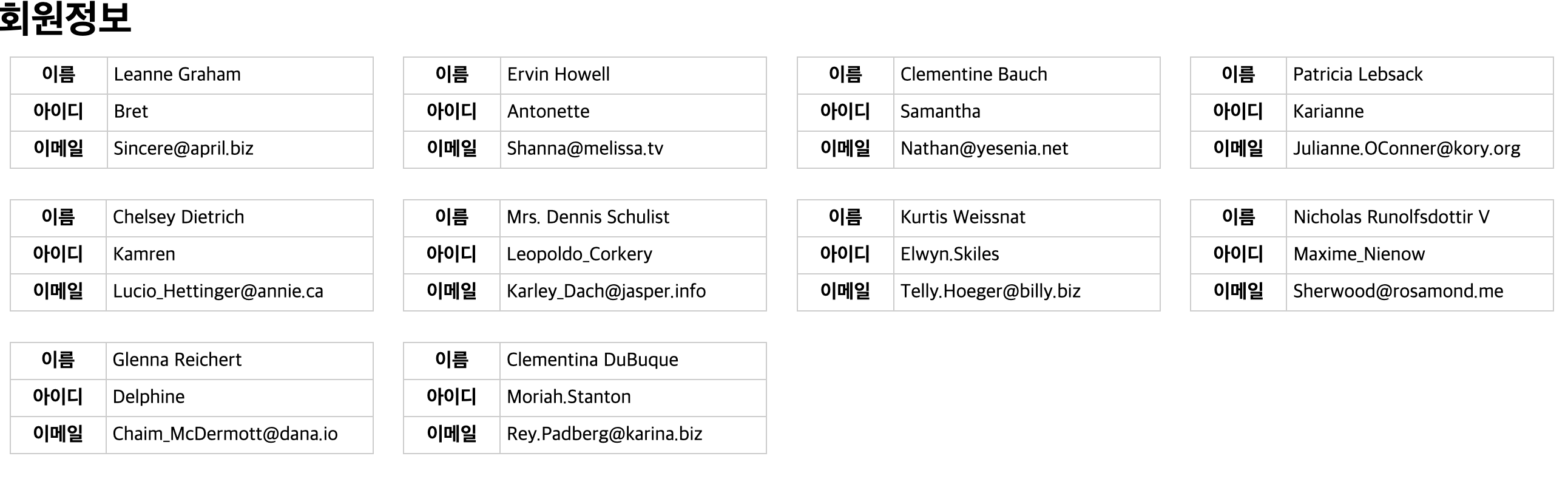
<h1>회원정보</h1>
<div id="result"></div>
</body>CSS
* {
margin: 0;
padding: 0;
}
table {
width: 300px;
margin: 10px;
display: inline-block;
border-collapse: collapse;
}
tr {
border: 1px solid #ccc;
border-collapse: collapse;
}
th {
border: 1px solid #ccc;
width: 80px;
}
td {
width: 210px;
padding: 5px;
}Javascript
async function init() {
const resoponse = await fetch('https://jsonplaceholder.typicode.com/users/');
const users = await resoponse.json();
display(users)
}
//테이블태그로 출력될수 있도록 함수
function display(users) {
const result = document.querySelector("#result");
let string = "";
users.forEach((user) => {
string += `
<table>
<tr><th>이름</th><td>${user.name}</td></tr>
<tr><th>아이디</th><td>${user.username}</td></tr>
<tr><th>이메일</th><td>${user.email}</td></tr>
</table>
`
});
result.innerHTML = string;
}
init();'Javascript > GMA(2302~)' 카테고리의 다른 글
| 230502 자바스크립트 캔버스 이용하여 움직이는 파티클 만들기 (0) | 2023.05.18 |
|---|---|
| 230428 자바스크립트 fetch( ) 사용하여 Json 명언 파일 불러와 새로고침시 명언 바뀌어 출력하기 (0) | 2023.05.18 |
| 23.04.27 자바스크립트 JSON데이터를 프로미스 객체로 반환하는 fetch( ), async함수 (0) | 2023.04.27 |
| 23.04.27 자바스크립트 비동기 처리방식 -프로미스 객체 (0) | 2023.04.27 |
| 23.04.27 자바스크립트 비동기 처리방식 -콜백함수 (0) | 2023.04.27 |


