
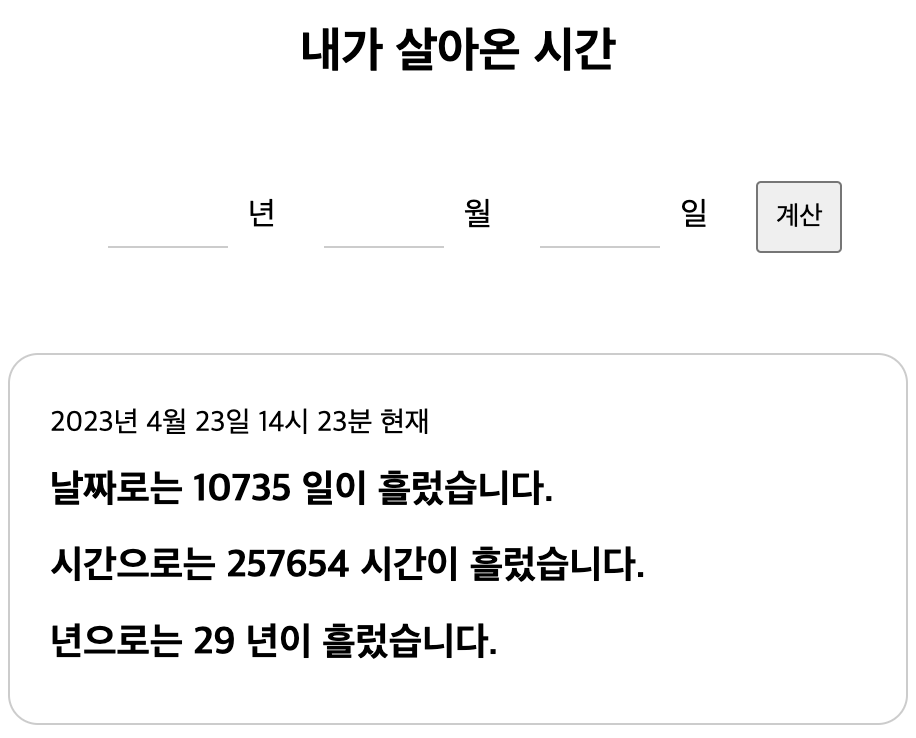
인풋박스에 값을 입력하고 계산 버튼을 누르면 결과값이 계산되어 나오게 된다.
HTML
<body>
<div id="container">
<h1>내가 살아온 시간</h1>
<form>
<label for="year"><input type="text" id="year">년</label>
<label for="month"><input type="text" id="month">월</label>
<label for="date"><input type="text" id="date">일</label>
<button id="btn">계산</button>
</form>
<div id="result">
<p id="current"></p>
<p id="days" class="accent"></p>
<p id="hours" class="accent"></p>
<p id="years" class="accent"></p>
</div>
</div>
</body>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#container {
width: 450px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 20px auto;
}
h1 {
font-size: 1.5rem;
}
form {
width: 100%;
margin-top: 50px;
padding-left: 50px;
}
label {
margin-right: 20px;
}
input[type="text"] {
width: 60px;
height: 30px;
text-align: center;
margin-right: 10px;
border: none;
border-bottom: 1px solid #ccc;
}
#btn {
padding: 8px
}
#result {
border: 1px solid #ccc;
border-radius: 15px;
width: 450px;
padding: 20px;
margin-top: 50px;
}
p {
font-size: 0.9rem;
line-height: 2;
}
.accent {
font-size: 1.2em;
font-weight: bold;
}
Javascript
// 계산이란 버튼에 대한 정의
// 사용자로부터 값을 입력받고 저장하는 공간에 대한 정의
// 원하는 값을 출력하는 공간에 대한 정의
// 출력할 값의 대한 계산
const btn = document.querySelector("#btn");
const birthYear = document.querySelector("#year");
const birthMonth = document.querySelector("#month");
const birthDate = document.querySelector("#date");
const current = document.querySelector("#current");
const resultDays = document.querySelector("#days");
const resultHours = document.querySelector("#hours");
const resultYears = document.querySelector("#years");
const today = new Date();
current.innerText = `${today.getFullYear()}년 ${today.getMonth()+1}월 ${today.getDate()}일 ${today.getHours()}시 ${today.getMinutes()}분 현재`;
btn.addEventListener("click", (e) => {
e.preventDefault();
const birthDay = new Date(birthYear.value, birthMonth.value - 1, birthDate.value);
let passed = today.getTime() - birthDay.getTime();
let passedYears = Math.floor(passed / (1000 * 60 * 60 * 24 * 365));
let passedDays = Math.floor(passed / (1000* 60 * 60 * 24));
let passedHours = Math.floor(passed / (1000* 60 * 60));
resultDays.innerText = `날짜로는 ${passedDays} 일이 흘렀습니다.`;
resultHours.innerText = `시간으로는 ${passedHours} 시간이 흘렀습니다.`
resultYears.innerText = `년으로는 ${passedYears} 년이 흘렀습니다.`;
birthYear.value = "";
birthMonth.value = "";
birthDate.value = "";
});'Javascript > GMA(2302~)' 카테고리의 다른 글
| 23.04.20 자바스크립트 사용자 정의 객체 / 생성자 함수 (0) | 2023.04.23 |
|---|---|
| 23.04.20 자바스크립트 수학객체 - 당첨자 추첨하기 (0) | 2023.04.23 |
| 23.04.20 자바스크립트 수학객체 - 새로고침 할때마다 배경 이미지 변경하기 (0) | 2023.04.23 |
| 23.04.20 자바스크립트 수학객체 - *원의 넓이와 둘레 값 구하기 (0) | 2023.04.23 |
| 23.04.20 자바스크립트 수학객체 - 가위바위보게임 2탄 (0) | 2023.04.23 |

