리액트 자바스크립트 프로젝트 => 타입스크립트로 변경하는 방법
추가적인 설치가 필요.
1. npm i typescript
2. npm i --force @types/node
3. npm i --force @types/react
4. npm i --force @types/react-dom
5. npm i --force @types/styled-components : 타입스크립트에서 스타일드 컴포넌트 사용
2 타입스크립트
- Props : 객체
- Props: 타입정의는 대부분 interface 형식의 타입정의
- Props 타입정의와 스타일 컴포넌트의 타입정의를 위한 interface는 별도로 관리 해주는 것이 좋다.
- interface로 객체 타입 관리시, 선택적 프로퍼티 존재.
- 디폴트 프로퍼티 활용 : 부모요소에서 값을 전달하지 않더라고 기본값을 적용 할 수 있다.
-자바스크립트 문법 ..: 단락회로 평가!
Nullish operator : 왼쪽항의 값이 null 이거나 혹은 undifinded인 경우에만 오른쪽 항 값을 반환하고, 그외의 경우에는 무조건 왼쪽항의 값을 반환
(논리회로평가)
3. 타입스크립트의 훅(hook)
- useState( ) : 컴포넌트 업데이트 하고 싶을 때 사용하는 hook
- state 변경시 컴포넌트가 새로고침 되고 state라는 변수를 변경하는 역할은 state의 상태변화 함수가 실행..
리엑트 라이브러리에서 폼태그 안에서 어떠한 이벤트가 발생했을 때 지원할 수 있는 속성 : FormEvent
d.ts : 외부패키지 혹은 라이브러리를 통해서 모듈 값을 가져오고, 값을 타입으로 정의하고자 할 때.. node는 타입스크립트를 읽지 못하기 때문에 d.ts 라는 파일을 활용해서 타입을 정의해준다.
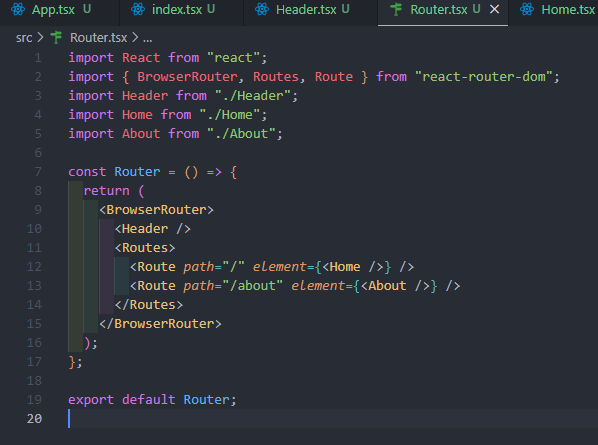
4. 리엑트 라우터
- 페이지 분기 목적
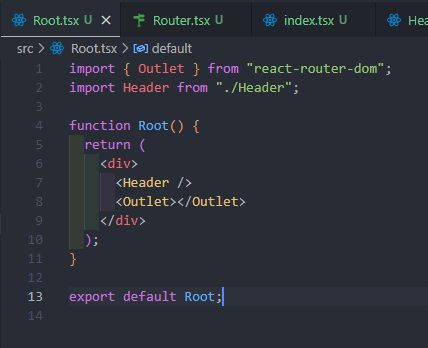
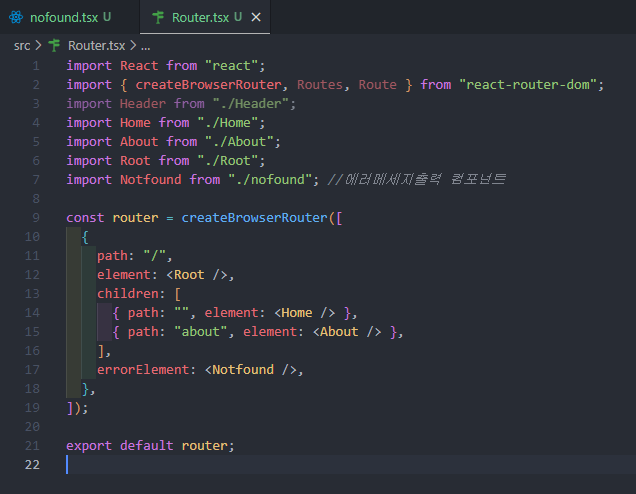
Router.tsx 파일 생성 -


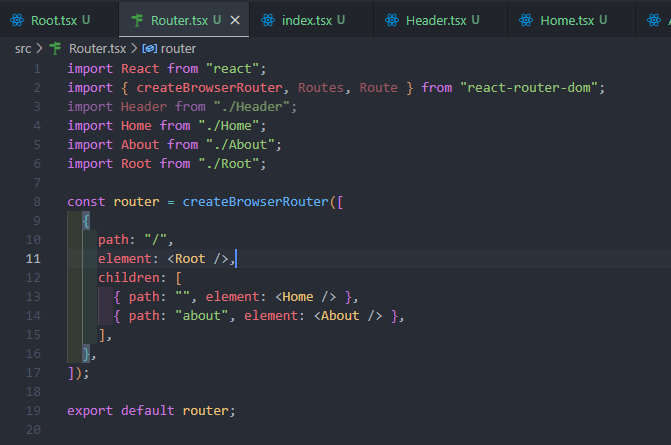
*페이지 분기하는 또 다른 방법 !!

**createBrowserRouter : 각각의 페이지를 배열 형태로 만들어줌..
: 각 페이지를 분기시키는 router 를 배열 객체 형식으로 표현 할 수 있게 하는 함수
-react router 는 Outlet 컴포넌트를 통해 url 경로를 찾아가게 됨.

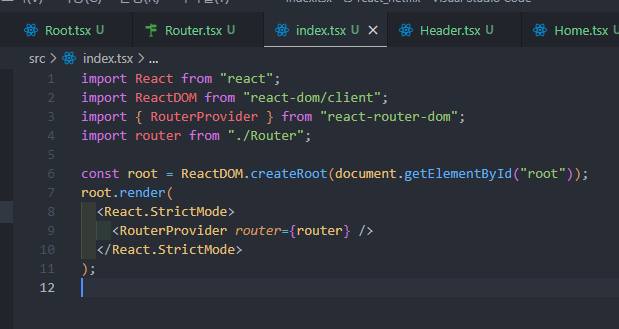
** RouterProvider : Route 를 Props 형태로 전달받는 역할

-Outlet 컴포넌트는 랜더링 하고자하는 route의 경로값을 받아서 웹 브라우저 화면에 렌더링 함
fetch( ) 함수 활용 외부 API DB 가져올때 -> 데이터를 정상적으로 가져오지 못하는 예외사항 대비, 코드 입력
예외처리, 에러메세지를 입력 하는 이유
비동기처리 방식으로 데이터 가져올때 catch( ) 로 에러 출력
--> createrBrowserRouter 로도 가능
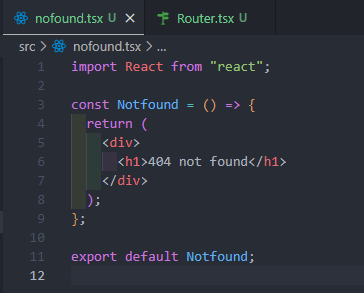
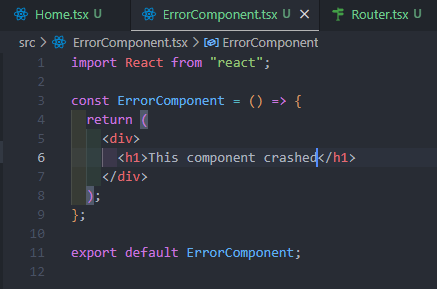
예외 문구 출력 컴포넌트 생성

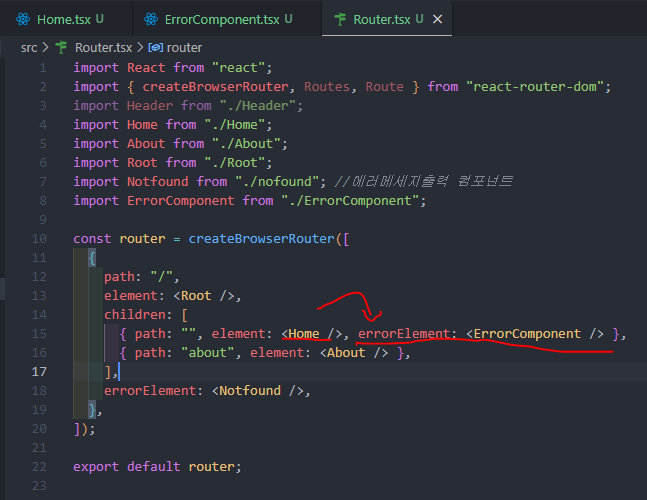
Router.tsx

errorElement 추가.
주소창 뒤에 다른 값을 입력하면 Notfound 컴포넌트 출력 됨.
(*전체적인 에러메세지 출력)
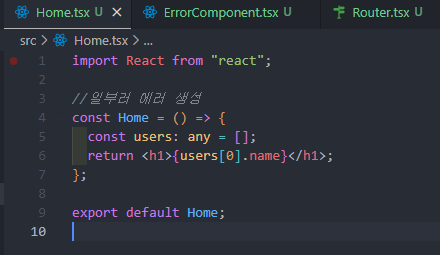
** 일부러 home 에서 에러 생성. -> 각 페이지의 대한 에러메세지 지정 가능
Home.tsx 에 일부러 에러를 생성해보자.

Home 컴포넌트에서 에러 발생시 출력될 에러 컴포넌트 생성

Router.tsx 의 Home 컴포넌트의 errorElement 지정해준다.

전체적인 페이지의 에러메세지도 출력 가능하지만, 각 컴포넌트에서의 에러 발생시의 출력될 에러 컴포넌트도 정의 가능하다.
**useNavigate : 함수(hook), 로그인페이지(id/pw => 페이지변경 1. 정상적 -> a페이지 2.비정상접근 -> b페이지)
**Navigate / Link : 컴포넌트, Link = <a>태그, 무언가를 클릭해서 페이지 이동.
**useParams( ) : 주소창에 있는 파라미터 값을 가져올때 사용 할 수 있는 hook
상대경로방식 : Link to="followers" (현재페이지에서 뒤에 경로)
절대경로방식 : Link to="/followers" (3000포트 뒤부터 붙게됨)
** "<Outlet context: { } />" -> useOutletContext( ) 사용하여 데이터 전달 - 받기 가능
아웃렛은 아울엣이 적용된 컴포넌트의 자식요소를 화면에 랜더링한다.
**useSearchParams( ) : 파라미터의 값을 가져올 뿐만 아니라 수정할 수 있도록 도와주는 함수
'React' 카테고리의 다른 글
| 230816 typescript react-hook-form 라이브러리 사용해보기 (0) | 2023.08.16 |
|---|---|
| 230810 가상화폐사이트 실습예제 (0) | 2023.08.10 |
| 0707 Redux (0) | 2023.07.07 |
| 230705 리액트 hnm 쇼핑몰 사이트 (0) | 2023.07.05 |
| 230629 useContext( ) (0) | 2023.06.29 |


